ホームページやWebサイトを作成するとき、サーバで公開する前にPCで確認できると安心。一番簡単な方法は、PC上でWebサーバを動かすこと。私は10年以上前から XAMPP(ザンプ)という無料のツールを使っています。
今回は、Wordpress の確認用に使うためにインストールしました。手順は以下の通り。
- 公式サイトからインストーラをダウンロード(https://www.apachefriends.org/jp/index.html)
- ダウンロードしたインストーラ (拡張子が exe のファイル) をWindows10 上で実行
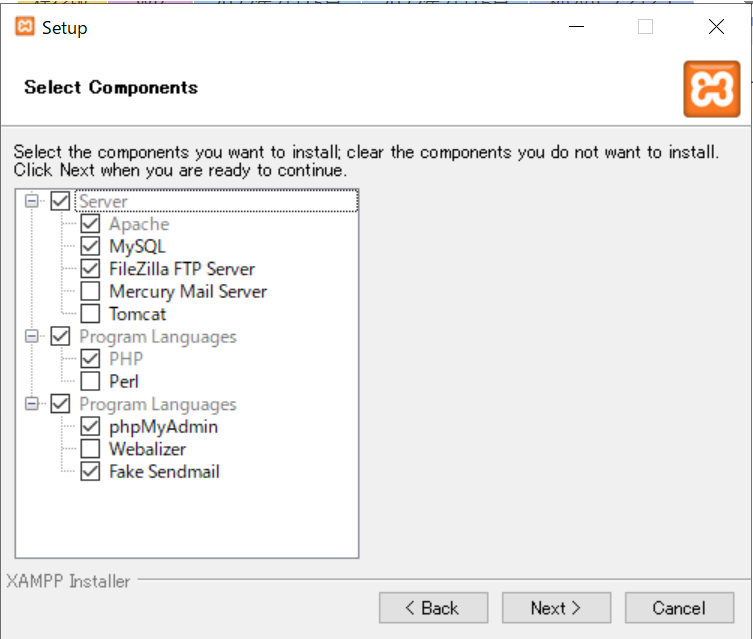
使わない機能はできるだけインストールしたくないので、以下の内容に絞りました。
| ツール名 | 機能 |
| Apache | Webサーバのエンジン |
| MySQL | データベース |
| FileZlllaFTPServer | ファイル転送サーバ(これは要らなかったかな。。。) |
| PHP | 開発言語 |
| phpMyAdmin | DBサーバ管理ツール |
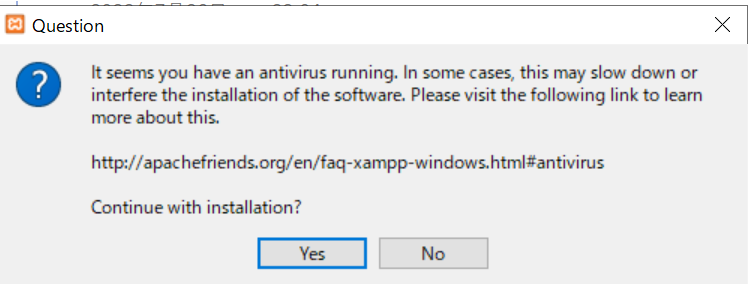
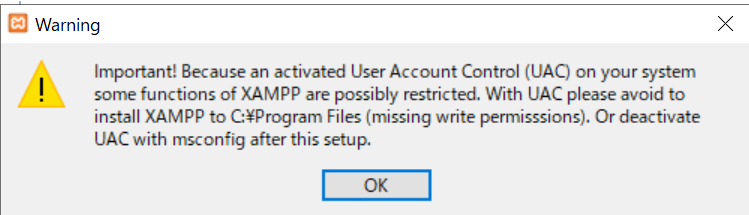
インストールする際、セキュリティ対策ツールはオフにするようにとメッセージが出ましたが、
オフにしないで進めてみました(失敗してもアンインストールしてやり直せば良いと思ったので)
その結果、1回だけ怪しい現象(PC再起動しそうになった)がありましたがちゃんとインストールできました。
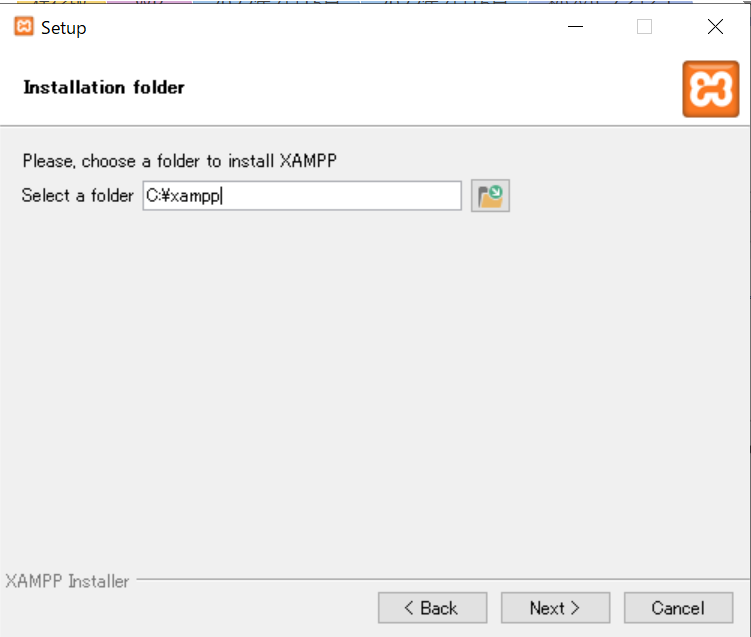
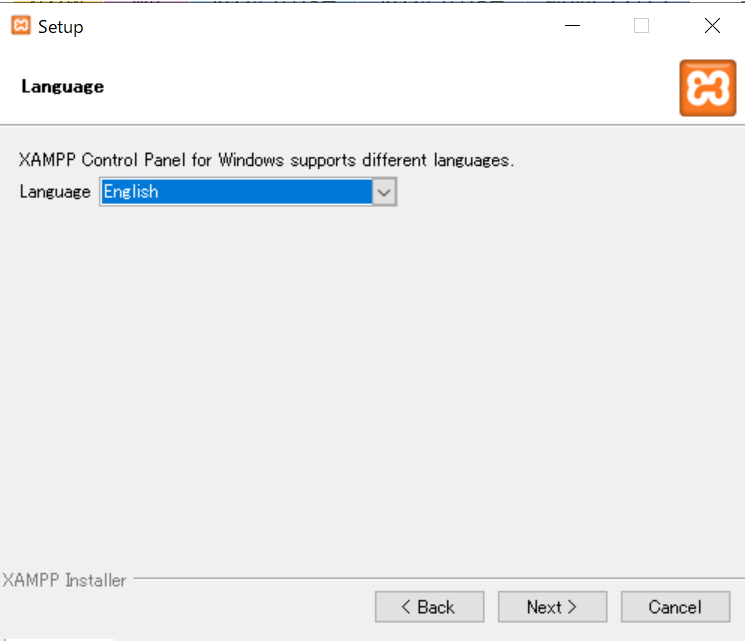
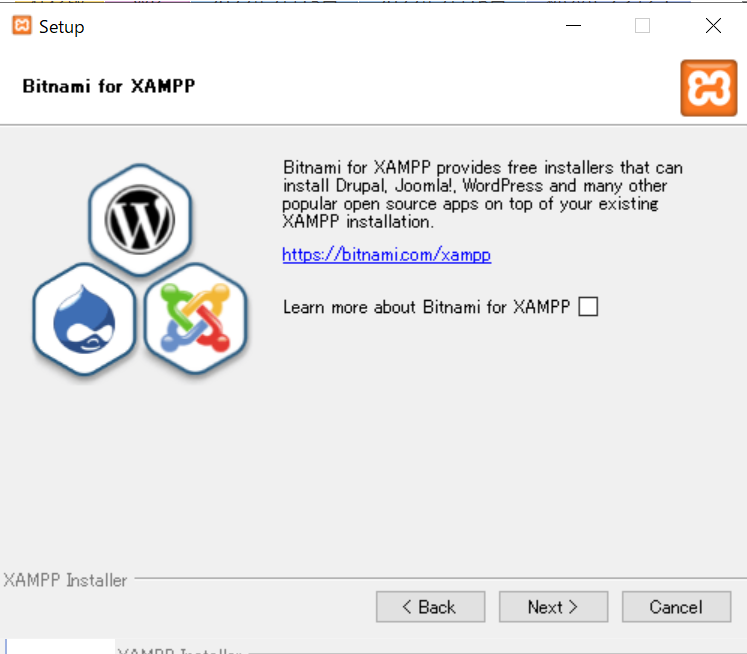
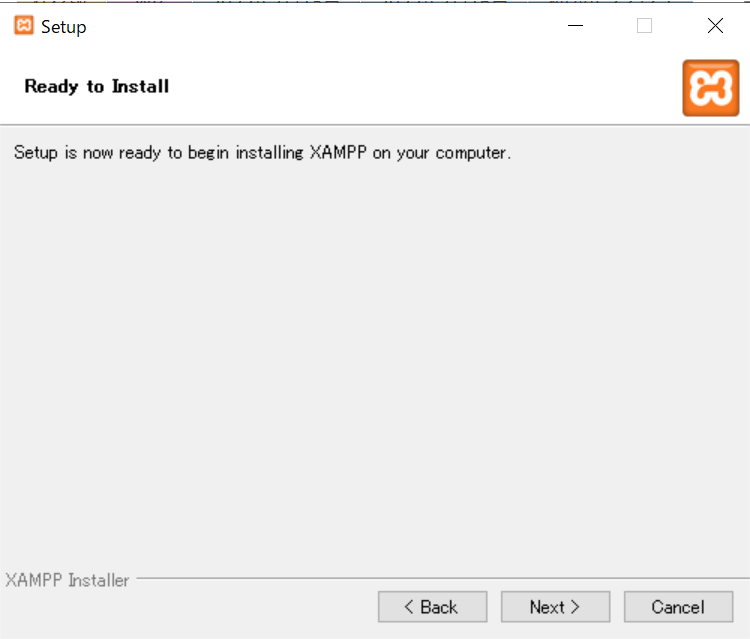
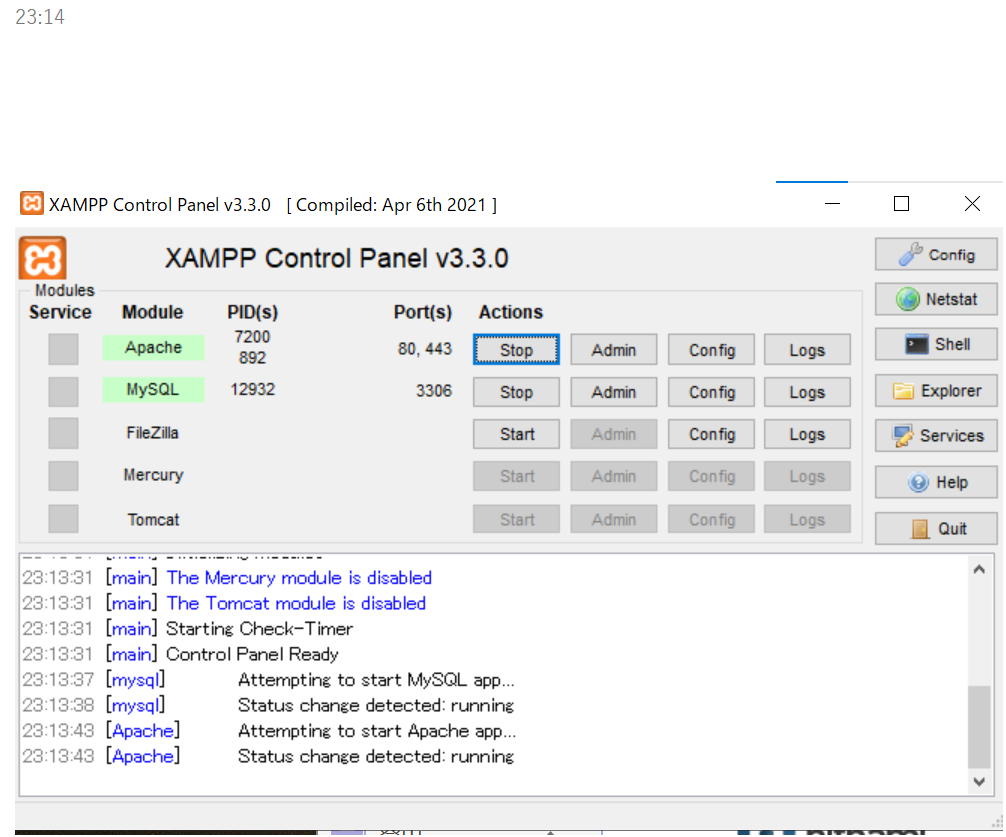
以下、画面キャプチャ(抜粋)です。











ちゃんと起動できました。


今日はここまで!